What are Elements in HTML?
In HTML, Elements are the building blocks of web pages. They define the structure and content of a web page, and they are created using HTML tags. The HTML element is everything from the start tag to the end tag:
<tagname>Content goes here...</tagname>HTML Tutorials Contents
Example HTML element
It has a start tag <p> and an end tag </p>
Here are some common HTML elements:
The Headings Elements
Headings are used to define the main sections of a web page. HTML provides six levels of headings, from <h1> to <h6>. The <h1> tag is used for the main heading of the page, while the lower-level headings are used for subheadings.
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
<h4>This is heading 4</h4>
<h5>This is heading 5</h5>
<h6>This is heading 6</h6>Headings element example
<!DOCTYPE html>
<html>
<head>
<title>My index</title>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
<h4>This is heading 4</h4>
<h5>This is heading 5</h5>
<h6>This is heading 6</h6>
</body>
</html>The Paragraphs Elements
Paragraphs are used to organize and display text on a web page. They are created using the <p> tag.
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>Paragraphs elements example
<!DOCTYPE html>
<html>
<head>
<title>My index</title>
</head>
<body>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
</body>
</html>The Links Elements
Links are used to create clickable links to other web pages or resources. They are created using the <a> tag, and they require a “href” attribute that specifies the URL of the link.
<a href="url">link text</a>Links elements example
<!DOCTYPE html>
<html>
<head>
<title>My index</title>
</head>
<body>
<a href="https://www.google.com">Visit Google</a>
</body>
</html>The Images Element
Images are used to display graphics or photos on a web page. They are created using the <img> tag, and they require a “src” attribute that specifies the URL of the image.
<img src="img1.jpg" alt="home" width="300" height="400">Images elements example
<!DOCTYPE html>
<html>
<head>
<title>My index</title>
</head>
<body>
<img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png" alt="home" width="272" height="92">
</body>
</html>The Lists Element
Lists are used to organize content into bulleted or numbered lists. HTML provides two types of lists: unordered lists, which use the <ul> tag, and ordered lists, which use the <ol> tag.
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>Lists elements example
<!DOCTYPE html>
<html>
<head>
<title>My index</title>
</head>
<body>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
</body>
</html>The Tables Element
Tables are used to display data in a structured format. They are created using the <table> tag, and they require additional tags such as <tr> for rows and <td> for cells.
<table>
<tr>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
</tr>
<tr>
<td>Emil</td>
<td>Tobias</td>
<td>Linus</td>
</tr>
<tr>
<td>Coffee</td>
<td>Tea</td>
<td>Milk</td>
</tr>
</table>Tables elements example
<!DOCTYPE html>
<html>
<head>
<title>My index</title>
</head>
<body>
<table>
<tr>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
</tr>
<tr>
<td>Emil</td>
<td>Tobias</td>
<td>Linus</td>
</tr>
<tr>
<td>Coffee</td>
<td>Tea</td>
<td>Milk</td>
</tr>
</table>
</body>
</html>The Div Element
Div is a division or a section, it’s used as a container for HTML elements. It is created using the <div> tag. It has a start tag <div> and an end tag </div>
<div class="div1">
<h1>This is heading 1</h1>
</div>Div elements example
<!DOCTYPE html>
<html>
<head>
<title>My index</title>
</head>
<body>
<div class="div1">
<h1>This is heading 1</h1>
</div>
</body>
</html>The Forms Element
Forms are used to collect user input on a web page. They are created using the <form> tag, and they require additional tags such as <input> for form elements such as text boxes, radio buttons, and checkboxes.
<form>
form elements
</form>Forms elements example
<!DOCTYPE html>
<html>
<head>
<title>My index</title>
</head>
<body>
<form>
<label for="fname">First name:</label><br>
<input type="text" id="fname" name="fname"><br>
<label for="lname">Last name:</label><br>
<input type="text" id="lname" name="lname">
</form>
</body>
</html>These are just a few examples of the many HTML elements available. HTML provides a wide range of tags and attributes for creating and formatting content on the web.
Related Articles
- Automatically Setting the Current Date and Time in an HTML Form

- How to Create a Spinner with Loading Data Percentage in DataTables

- Convert Numbers to Khmer Number System Words (HTML+JAVASCRIPT)

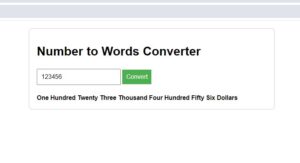
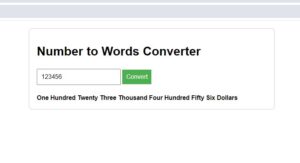
- Converting Numbers to Words in JavaScript

- Create Login Form Using HTML, CSS, JavaScript

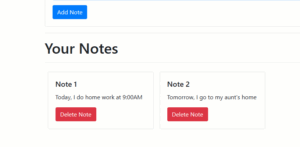
- JavaScript – Create Notes App