In HTML, Attributes provide additional information about HTML elements. Attributes are placed within the opening tag of an element, and their values are typically enclosed in quotes. All HTML elements can have attributes and always specified in the start tag.
For example, The <a> tag defines a hyperlink. The href attribute specifies the URL of the page the link goes to google.com
<a href="https://www.google.com">Open Google</a>HTML Tutorials Contents:
Some common attributes include: id, class, src, href, alt, style, title, name, and value
The id Attribute
Specifies a unique identifier for an element. Example: <div id=”header”>This is the header</div>
<div id="myDiv">Hello World</div>The class Attribute
Specifies one or more class names for an element. Example: <p class=”red bold”>This paragraph is red and bold</p>
<div class="btn btn-primary">Click here</div>The src Attribute
Specifies the URL of the resource to be used by an element, such as an image or audio file. Example: <img src=”image.jpg” alt=”An image”>
<img src="image.jpg" alt="An image" />The href Attribute
Specifies the URL of the resource to be linked to by an element, such as a hyperlink. Example:
<a href="https://www.google.com">Visit Google</a>The title Attribute
provides additional information about an element through a tooltip, it is an attribute that defines some extra information about an element.
<a href="https://www.google.com" title="Go to Google">Click here</a>The alt Attribute
Provides alternative text for an element, typically used for images. Example:
<img src="image.jpg" alt="My home" />The style Attribute
Specifies inline CSS styles to be applied to an element. Example: <p style=”color: red; font-size: 18px;”>This text is red and 18px in size</p>
<p style="color: red; font-size: 18px;">Hello HTML</p>These are just a few examples of HTML attributes. There are many more, and they can vary depending on the type of element being used.
Chapter Summary
. All HTML elements can have attributes
. The href attribute of <a> specifies the URL of the page the link goes to
. The src attribute of <img> specifies the path to the image to be displayed
. The width and height attributes of <img> provide size information for images
. The alt attribute of <img> provides an alternate text for an image
. The style attribute is used to add styles to an element, such as color, font, size, and more
. The lang attribute of the <html> tag declares the language of the Web page
. The title attribute defines some extra information about an element.Related Articles
- Automatically Setting the Current Date and Time in an HTML Form

- How to Create a Spinner with Loading Data Percentage in DataTables

- Convert Numbers to Khmer Number System Words (HTML+JAVASCRIPT)

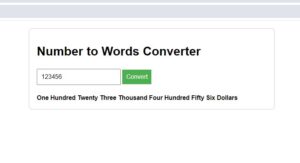
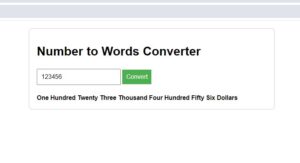
- Converting Numbers to Words in JavaScript

- Create Login Form Using HTML, CSS, JavaScript

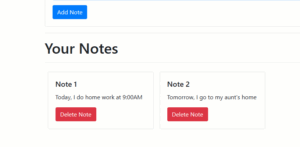
- JavaScript – Create Notes App