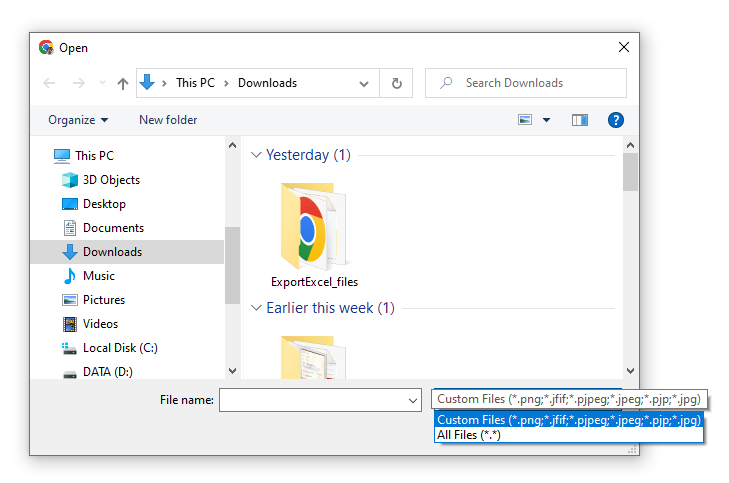
Accept is an HTML attribute that specifies a filter for only file types and requires the user can pick from the file input dialog box.
Accept attribute can use with <input type=”file”> only. And the browser that supports this attribute has Chrome (version 26.0 up), Microsoft Edge (version 10.0 up), Firefox (version 37.0 up), Safari (version 11.1), Opera (version 15.0).
This attribute has 4 values (file_extension, audio/*, video/*, image/*, media_type)
Syntax: File Extension
Single specific file extension
<input type="file" accept="file_extension">For example filter JPG image extension
<input type="file" id="image" name="image" accept=".jpg">For example filter PDF file extension
<input type="file" id="mypdf" name="mypdf" accept=".pdf">Multiple specific file extension
<input type="file" accept="file_extension,file_extension,...">For example filter JPG, MP3, and MP4 file extensions
<input type="file" id="mymedia" name="mymedia" accept=".jpg,.mp3,.mp4">Syntax: Image File
All image type extensions
<input type="file" accept="image/*">For example, filter all image files
<input type="file" id="image" name="image" accept="image/*">For example, filter the specific image file type
<input type="file" id="image" name="image" accept="image/x-png,image/gif,image/jpeg">Syntax: Audio File
All audio-type extensions
<input type="file" accept="audio/*">For example, filter all audio file types
<input type="file" id="myaudio" name="myaudio" accept="audio/*">For example, filter the particular audio file type
<input type="file" id="myaudio" name="myaudio" accept="audio/mp3,audio/WAV">Syntax: Video File
All video-type extensions
<input type="file" accept="video/*">For example, filter all video file types
<input type="file" id="myvideo" name="myvideo" accept="video/*">For example, filter the particular video file type
<input type="file" id="myvideo" name="myvideo" accept="video/mp4,video/avi">Tip: Do not use this attribute as a validation tool. File uploads should be validated on the server.
Example filter file type