In Android, I think you may have seen many Android apps have a user login. That app requires a user login to their app before using it. If you are an app creator or developer, you should design and create a beautiful login screen for your user.
For this article, I created a beautiful Android Studio user login app.
Android Contents:
So please follow with me step by step:
1. Create a new android project (my example project)
Project name: Simple User Login
Package name: com.eangkor.simpleuserlogin
Language: Java
2. In the AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.eangkor.simpleuserlogin">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.SimpleUserLogin">
<activity android:name=".WelcomeActivity"></activity>
<activity
android:name=".MainActivity"
android:screenOrientation="portrait">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>3. In the activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/background"
tools:context=".MainActivity">
<EditText
android:id="@+id/editTextUsername"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:layout_marginTop="10dp"
android:background="#30ffffff"
android:drawableRight="@drawable/ic_action_user"
android:drawablePadding="10dp"
android:hint="Username"
android:inputType="textPersonName"
android:padding="20dp"
android:textColor="@color/white"
android:textColorHint="@color/white"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/imageView" />
<EditText
android:id="@+id/editTextPassword"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:background="#30ffffff"
android:drawableRight="@drawable/ic_action_info"
android:drawablePadding="10dp"
android:ems="10"
android:hint="Password"
android:inputType="textPassword"
android:padding="20dp"
android:textColor="@color/white"
android:textColorHint="@color/white"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/editTextUsername" />
<Button
android:id="@+id/btnLogin"
android:layout_width="118dp"
android:layout_height="59dp"
android:layout_marginTop="30dp"
android:text="LOGIN"
android:textSize="18sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/editTextPassword" />
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="60dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/user_icon" />
<TextView
android:id="@+id/tvForget"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:text="Forgot password?"
android:textColor="#FFFFFF"
android:textSize="18sp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/btnLogin" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="30dp"
android:text="Or sign in with"
android:textColor="#3F51B5"
app:layout_constraintBottom_toTopOf="@+id/imageView3"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
<ImageView
android:id="@+id/imageView2"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginEnd="20dp"
android:layout_marginBottom="32dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/imageView3"
app:srcCompat="@drawable/fb" />
<ImageView
android:id="@+id/imageView3"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginBottom="32dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:srcCompat="@drawable/google" />
<ImageView
android:id="@+id/imageView4"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginStart="20dp"
android:layout_marginBottom="32dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toEndOf="@+id/imageView3"
app:srcCompat="@drawable/twitter" />
</androidx.constraintlayout.widget.ConstraintLayout>4. Create a new Activity
- WelcomeActivity, when a user enters a correct username and password, it will intent (redirect) to this Activity.
activity_welcome.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".WelcomeActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Welcome to my APP"
android:textSize="18sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="www.ifixproblem.com"
android:textSize="18sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.504"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView"
app:layout_constraintVertical_bias="0.027" />
</androidx.constraintlayout.widget.ConstraintLayout>WelcomeActivity.java
package com.eangkor.simpleuserlogin;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
public class WelcomeActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_welcome);
}
}6. In the MainActivity.java
package com.eangkor.simpleuserlogin;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
Button loginbtn;
EditText username, password;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
username =(EditText) findViewById(R.id.editTextUsername);
password =(EditText) findViewById(R.id.editTextPassword);
loginbtn = (Button) findViewById(R.id.btnLogin);
loginbtn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if(username.getText().toString().toLowerCase().equals("admin") && password.getText().toString().equals("1234")){
//correct login
Toast.makeText(MainActivity.this,"LOGIN SUCCESSFUL", Toast.LENGTH_SHORT).show();
// redirect to Welcome Activity
Intent startIntent = new Intent(getApplicationContext(), WelcomeActivity.class);
startIntent.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK);
startActivity(startIntent);
}else
// Fail login
Toast.makeText(MainActivity.this,"LOGIN FAILED !!!",Toast.LENGTH_SHORT).show();
}
});
}
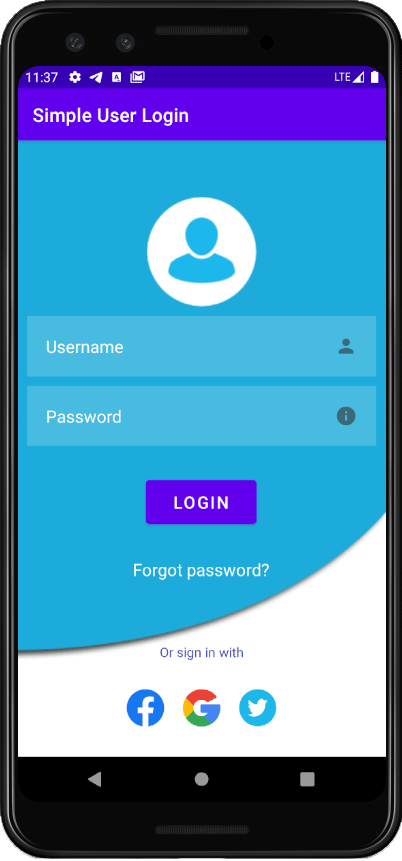
}Final Result:

Getting the project on GitHub download here