What is SweetAlert dialog? SweetAlert dialog is a dialog that was customized dialog massage with a beautiful style library. So you can learn more about Sweet Alert Dialog from GitHub here.
Android Contents:
A previous article has a Yes/No dialog message, but now I show more about the Dialog types.
For this article customize dialog message with a beautiful dialog. For example, I create OK/Cancel dialog message.

1. Create a new android project
For this example:
- Project name: Sweet Dialog
- Package name: com.eangkor.sweetdialog
- Language: Java
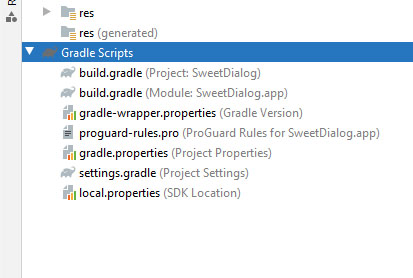
2. Go to Gradle Scripts and expand, double-click on build.gradle (Module)

Adding the Sweet Alert library to dependency and click on Sync now
dependencies {
implementation 'com.github.f0ris.sweetalert:library:1.6.2'
}3. In the activity_main.xml
Go to app -> res -> layout -> activity_main.xml, and add a button
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/btnDialog"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:background="#FF2D1E"
android:padding="6dp"
android:text="Sweet Dialog"
android:textColor="#ffffff"
android:textSize="18dp"
android:textStyle="bold"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.499" />
</androidx.constraintlayout.widget.ConstraintLayout>4. In the MainActivity.java
package com.eangkor.sweetdialog;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
import cn.pedant.SweetAlert.SweetAlertDialog;
public class MainActivity extends AppCompatActivity {
Button btn_dialog;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// initializing the Buttons
btn_dialog = (Button) findViewById(R.id.btnDialog);
btn_dialog.setOnClickListener(new View.OnClickListener() {@Override
public void onClick(View view) {
withCancelButtonListener();
}
});
}
public void withCancelButtonListener() {
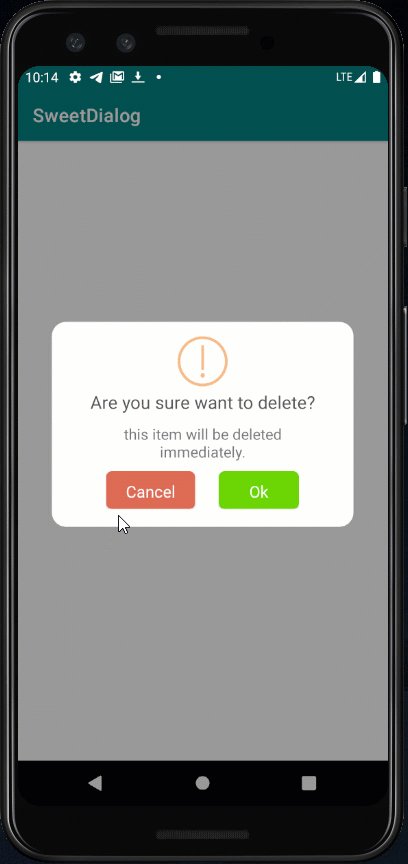
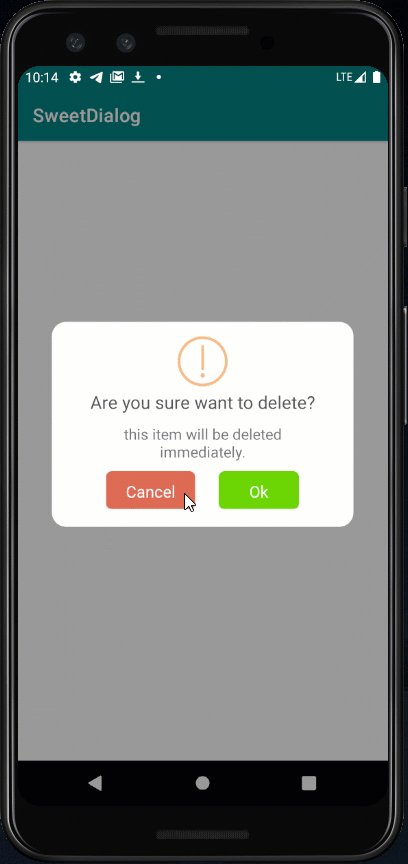
new SweetAlertDialog(this, SweetAlertDialog.WARNING_TYPE).setTitleText("Are you sure want to delete?").setContentText("this item will be deleted immediately.").setCancelText("Cancel").setConfirmText("Ok").showCancelButton(true).setCancelClickListener(new SweetAlertDialog.OnSweetClickListener() {@Override
public void onClick(SweetAlertDialog sDialog) {
// Showing simple toast message to user
Toast.makeText(MainActivity.this, "You clicked Cancel", Toast.LENGTH_SHORT).show();
sDialog.cancel();
}
}).show();
}
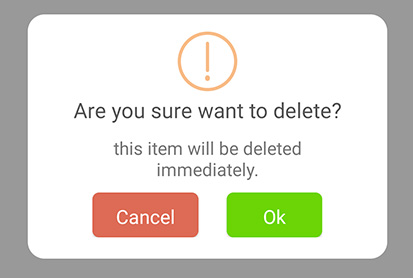
}Final Result: