A digital clock is a type of clock that displays the time digitally (i.e. in numerals or other symbols), as opposed to an analog clock.
And this article is creating a Digital Clock with Date using HTML, CSS, and JavaScript. And source code, you can get from (Tilak Jain): GitHub
HTML/CSS/JavaScript Contents:
1. index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<link rel="stylesheet" href="./style.css">
<title>Digital Clock</title>
</head>
<body>
<div class="box-time">
<div id="clock" class="clock"></div>
<div id="date-time"></div>
</div>
<script src="./script.js"></script>
</body>
</html>
2. style.css
body {
height: 100vh;
width: 100%;
background: #2c2c2c;
display: flex;
justify-content: center;
align-items: center;
font-family: "Lato", sans-serif;
color: #fff;
}
.box-time {
height: 100px;
width: 400px;
background: #2c2c2c;
border-radius: 15px;
display: grid;
place-items: center;
font-size: 50px;
margin: 20px;
transition: all ease 0.2s;
border: 1px solid #333;
}
.box-time {
box-shadow: 0px 5px 10px 0px rgba(0,255,255,0.7);
}
.box-time:hover{
transform: translateY(-5px);
box-shadow: 0px 10px 20px 2px rgba(0,255,255,0.7);
}
#date-time{
font-size: 16px;
}After you’re coding, you get a page result

3. script.js
let clock = () => {
let date = new Date();
let hrs = date.getHours();
let mins = date.getMinutes();
let secs = date.getSeconds();
let period = "AM";
const yyyy = date.getFullYear();
let mm = date.getMonth() + 1; // Months start at 0!
let dd = date.getDate();
if (dd < 10) dd = '0' + dd;
if (mm < 10) mm = '0' + mm;
const formattedToday = dd + '/' + mm + '/' + yyyy;
if (hrs == 0) {
hrs = 12;
} else if (hrs >= 12) { //some issues resolved
} if (hrs > 12) {
hrs = hrs - 12;
period = "PM";
}
hrs = hrs < 10 ? "0" + hrs : hrs;
mins = mins < 10 ? "0" + mins : mins;
secs = secs < 10 ? "0" + secs : secs;
let time = `${hrs}:${mins}:${secs} ${period}`;
document.getElementById("clock").innerText = time;
setTimeout(clock, 1000);
document.getElementById("date-time").innerHTML=formattedToday;;
};
clock();
Final Result

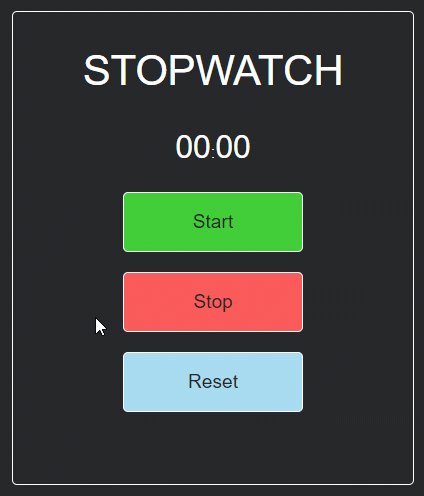
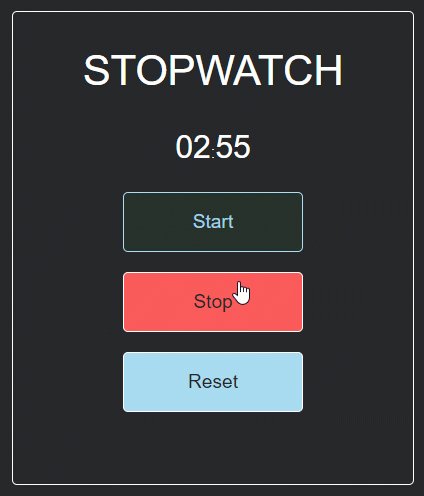
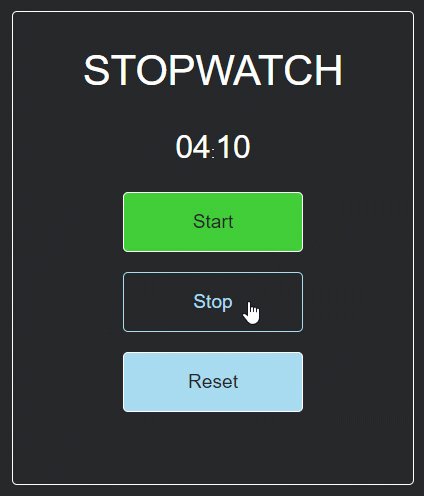
JavaScript – How to create Stopwatch
A Stopwatch is a timepiece designed to measure the amount of time that elapses between its activation and deactivation. A mechanical stopwatch.
And this article is creating a Stopwatch using HTML, CSS, and JavaScript.
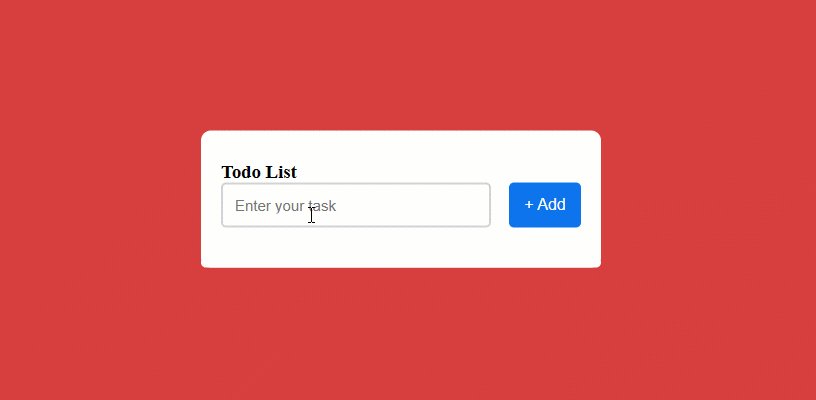
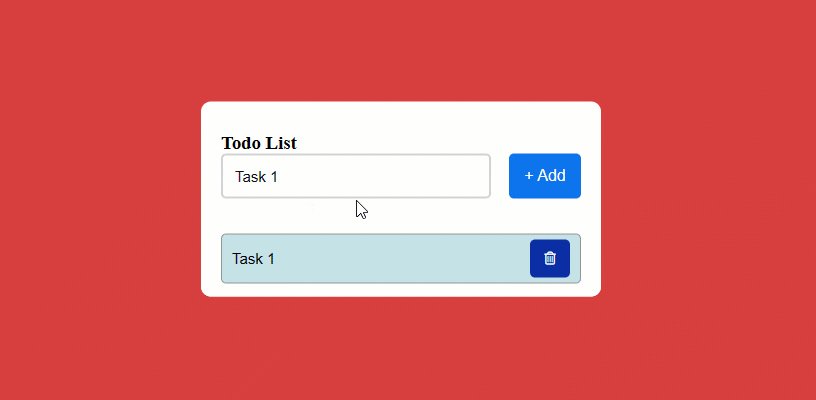
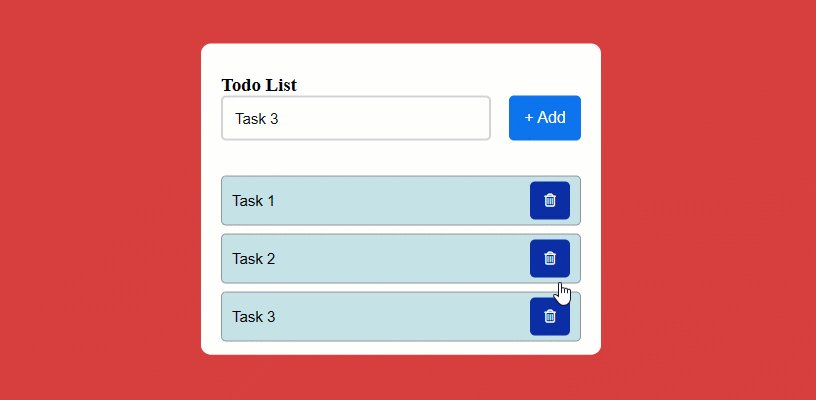
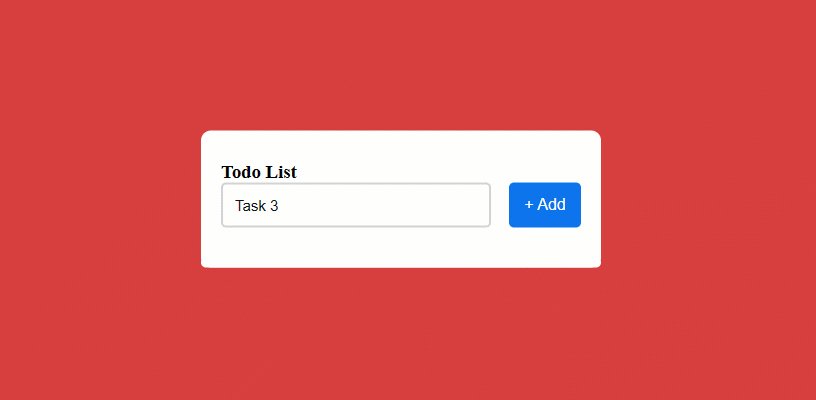
JavaScript – ToDo List
A ToDo list is a list to manage your tasks, projects, and teamwork. And this article is creating a ToDo list using HTML, CSS, and JavaScript.